 おしゃれなサイトによくある "ふわふわ浮かぶ球体" をジェネレーターで簡単作成
おしゃれなサイトによくある "ふわふわ浮かぶ球体" をジェネレーターで簡単作成
- 作成日:2022/09/22
目次
よく、おしゃれなサイトで画像や球体が、ふわふわ不規則に動いているのをみるかと思います。
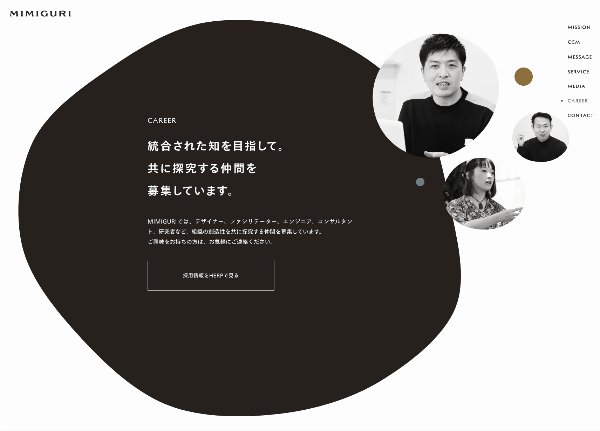
例えば以下のサイトのような感じです。
参考:株式会社MIMIGURI 様
上記のようなシェイプや画像を簡単に作成する方法をご紹介します。
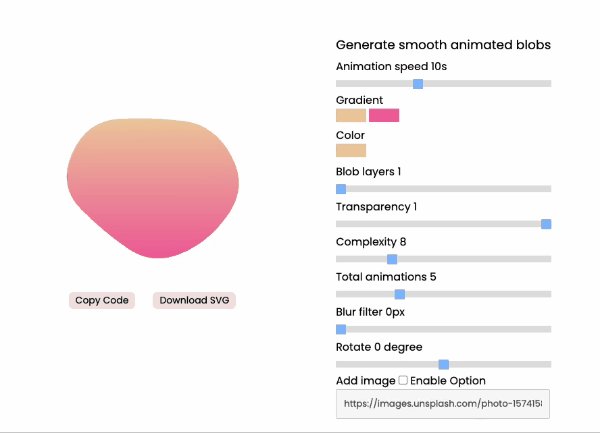
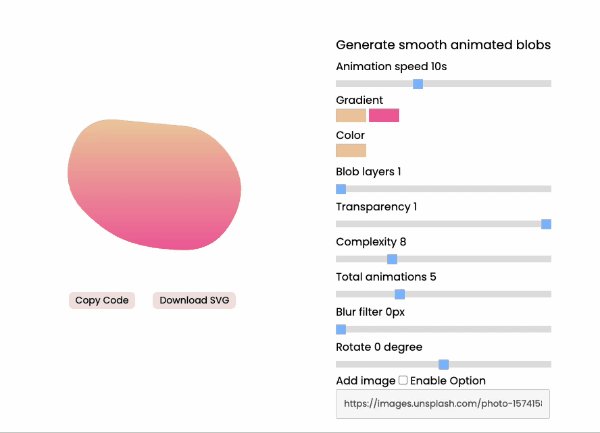
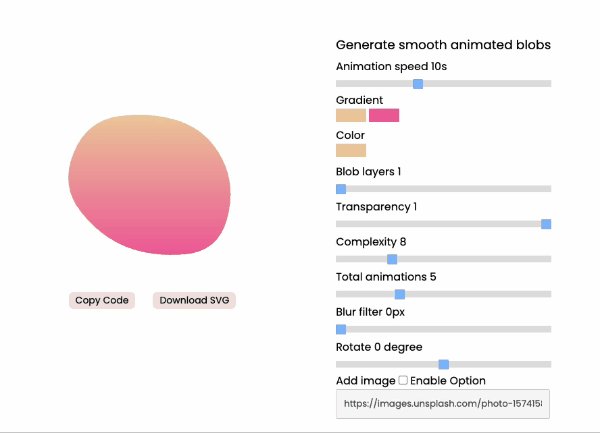
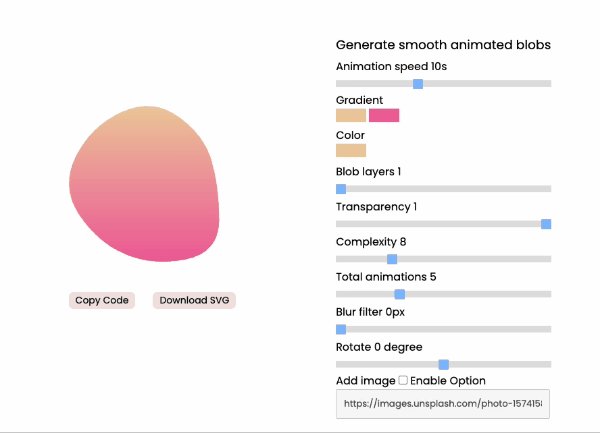
Blob Animation の使用方法
SVGアニメーションを作成する際はIllustratorなどでパスを作成して、アニメーションさせることが一般的かと思います。
しかし、"Blob Animation"を使えば簡単に作成できます。
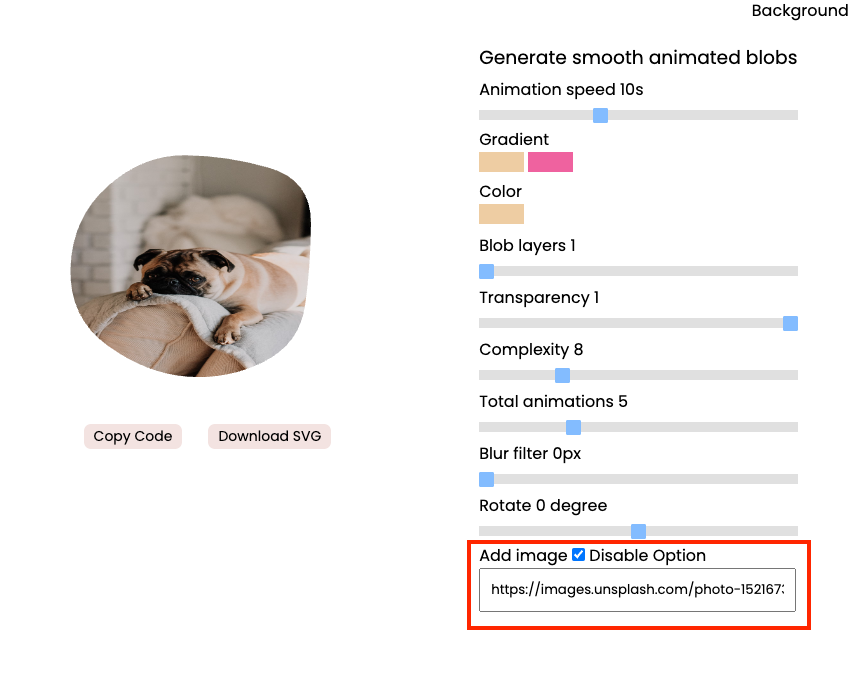
使い方はシンプルで、プレビュー画面でランダムに切り替わるので挙動を確認しながら色や値を操作します。
コピー or ダウンロードすればそのまま使用できます。
2色までであれば、超簡単に作成可能です!
画像を適用する方法
画像も簡単に適用できますが、少し注意が必要です。
Unsplash等のリンク付き画像であればそのままリンク先を入力します。
XDやFigumaの画像データの場合はまず、画像URLを取得します。
自分のサーバにアップしたり、GoogleDriveにアップして画像のURLをコピーします。
使用する際の注意点ですが、
<svg version="1.1" xmlns="<http://www.w3.org/2000/svg>" viewBox="0 0 500 500" width="100%" id="blobSvg" style="opacity: 1">
<image x="0" y="0" width="100%" height="100%" clip-path="url(#shape)" href="<https://images.unsplash.com/photo-1521673461164-de300ebcfb17?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1887&q=80>" preserveAspectRatio="none"></image>
〜省略〜
</svg>
imageタグの href="" の中身は変えておきましょう!
画像リンクを参照するため、そこから画像が消えたりURLが変わった場合に表示されなくなります(納品後のトラブルになります)。
作成元にした画像をダウンロードして、他の画像と同じようにimgフォルダに格納して参照しましょう!
パグかわいい...
おわり
SVGアニメーションが分からない方でもいい感じにサイトをおしゃれにすることができますね。
知っておけばとても楽になるとツールだと思うので、ブックマーク推奨です!
この記事へのコメント
この記事にはまだコメントがありません。
